In the digital age, every second counts. Enter page speed: one of the most important factors affecting user experience and SEO. But how can you optimize your load time without sacrificing functionality? That’s where PageSpeed Insights comes in. In this guide, we’ll explore why site speed matters, and show you how to use Google’s free tool to improve your website’s performance for both desktop and mobile.
How to Use PageSpeed Insights
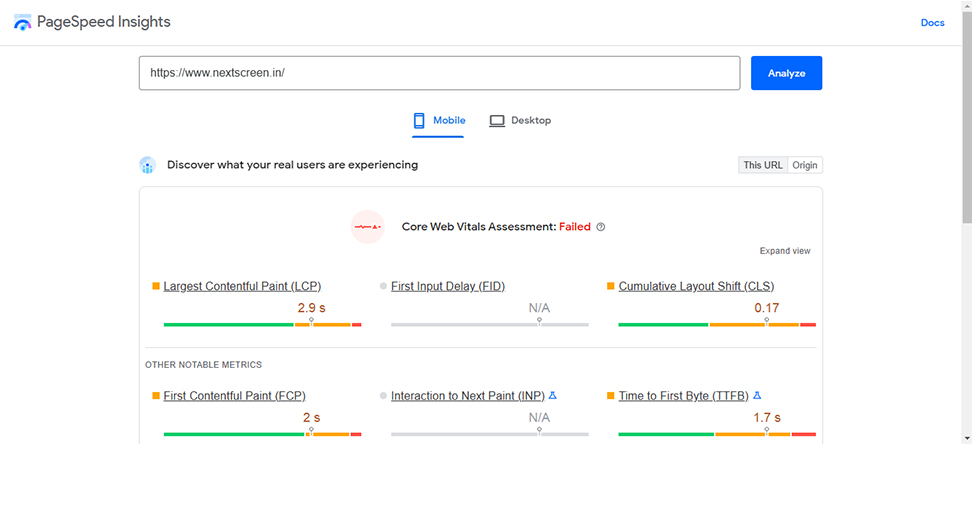
To use PageSpeed Insights, simply enter the URL of your website into the input box and click “Analyze.” PageSpeed Insights will then provide you with a report detailing the performance of your website and recomendations to fix those.

Here are some of the basics you need to know about improving your site speed:
Defer Parsing of JavaScript
One of the biggest factors that can affect your site’s speed is how long it takes to load all of the JavaScript files required by your page. If these files are large and take a long time to load, it can significantly delay the time it takes for your page to become fully interactive.
Fortunately, there is a way to improve this situation by deferring the parsing of JavaScript which will allow to continue the initial page load whilw downloading scripts. By doing this, you can ensure that your page becomes interactive more quickly.
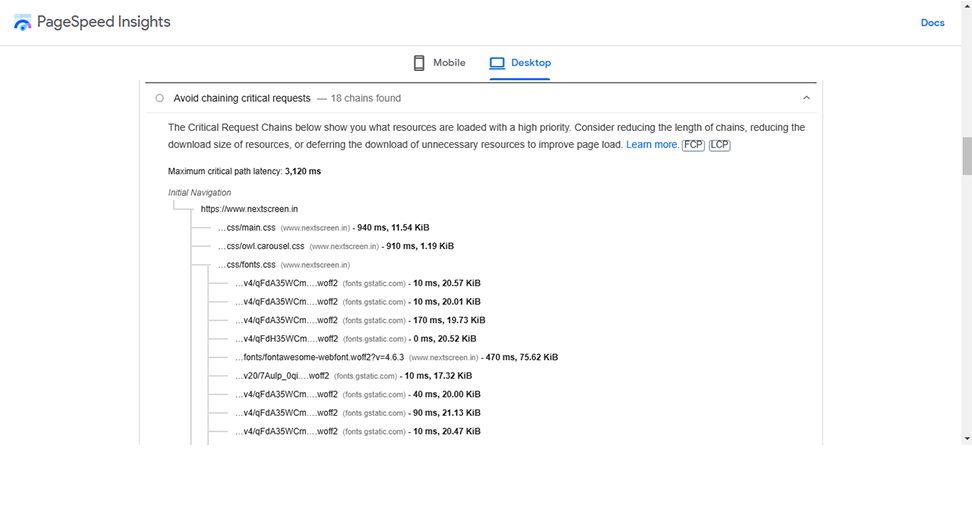
Avoid chaining critical requests
One way to improve your page speed is to avoid chaining critical requests. This means that you should avoid loading resources from different domains that are essential to the page rendering. Instead, try to load all essential resources from a single domain. This will reduce the number of DNS lookups and improve the overall load time.
Another way to improve your page speed is to make sure that your critical resources are loaded as quickly as possible. This can be done by using a content delivery network (CDN) or by optimizing your server response time.
Both of these strategies will help improve your page speed and make your site more responsive.

Minify CSS and JavaScript
CSS and JavaScript minification are two important steps you can take to improve your page speed. Minifing the code remove all unnecessary characters like whitespace, comments, and formatting, without affecting its functionality.
To use the “Minify Resources” tool, simply enter the URL of your webpage into PageSpeed Insights and click on the “Analyze” button. Once the analysis is done then scroll down to the “Minify Resources” section and click on the “Minify Resources” button. This will open a new window with your minified CSS and JavaScript files. You can then save these files to your system and upload them to the website.
Optimize images
Images can be one of the biggest concern for slowing down page loading times. Large image files can take a long time to load, which can frustrate users and cause them to leave your site.
There are a several ways you can do to optimize the images:
- Reduce the file size of your images without sacrificing quality. There are a number of online tools that can help you with this, such as JPEGmini or TinyPNG.
- Use responsive image srcset attributes to serve different versions of an image depending on the device’s screen size. This ensures that users only download the version of an image that they need, which reduces bandwidth and speeds up loading times.
- Specify image dimensions in your HTML code. This instructs the browser how much space an image will take up on the page, so it can reserve that space and load other elements around it while the image is still loading.
Reduce the Impact of third-party code
Third-party code is often used to provide additional functionality on websites, but it can also have a negative impact on page load times. For reducing the impact of third-party code on your website’s performance, consider the following tips:
- Use async or defer to load third-party JavaScript files.
- Use a content delivery network (CDN) to host third-party resources.
- Minimize the number of third-party resources used on your website.
- Optimize the size and number of HTTP requests made by third-party resources.
By following our tips and tricks, you should be able to improve your page load times and see positive results across various metrics such as engagement, conversions and search engine rankings. Don’t delay any longer; start optimizing now!
